https://www.hanselman.com/blog/FreeNETTrainingTheVideosFromNETConf2017AreNowAvailable.aspx
지난 달 ASP.NET Core와 F #의 Giraffe 로 구성된 Functional Web을 살펴 보았습니다 . Giraffe는 기능적 관점에서 ASP.NET Core의 파이프 라인을 새로운 방향으로 가져가는 F # 미들웨어입니다. 그러나 기린 만이 선택할 수있는 F # 웹 스택이 아닙니다! Freya, WebSharper가 있으며 SAFE Stack과 함께 매우 흥미롭고 완전한 이야기가 있습니다.
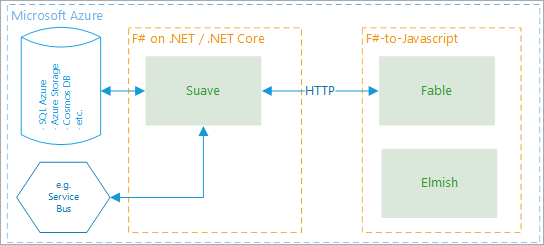
SAFE 스택 이 하나가 기능적인 관점 함께 오픈 소스 .NET은 제외하고, 램프 또는 WAMP 또는 기타 약어 스택처럼 오픈 소스 스택이다. 로부터 발표 블로그 :
- S의 uave의 서버 측 웹 프로그래밍 모델
- zure 클라우드 기반 시스템
- F 수 자바 스크립트를 사용하는 응용 프로그램에 대한.
- E의 lmish 이해하기 쉬운 UI 프로그래밍 모드
명확하게 말하자면, 이것은 규범 적 스택이지만, 당신이 무엇인가를하도록 강요하는 스택은 아닙니다. 당신이 원하는대로 비트를 교환 할 수 있습니다.
Fable 은 JavaScript transpiler에 대한 F #이므로 특히 흥미 롭습니다. Fable을 온라인으로 http://fable.io/repl에서 시험해보고 F #을 JavaScript LIVE로 바꾸십시오! 그들의 Sudoku 샘플은 특히 인상적입니다.
F # 코드가 JavaScript로 끝나는 ReactJS 구성 요소를 만드는 두 가지 작지만 흥미로운 예제가 있습니다.
단어 크기 메시지 =
R.span [스타일 [!! ( "fontSize", 크기 |> sprintf "% dpx")]] [R.str 메시지]
buttonLink cssClass를 onClick 요소로 사용 =
Ra [ClassName cssClass
OnClick (재미 _ -> onClick ())
OnTouchStart (재미 _ -> onClick ())
스타일 [!! ( "커서", "포인터")]] 요소
나중에 Menu.fs에서 나중에 결국 JavaScript로 바뀝니다. 로그 아웃을 위해 버튼을 조건부로 렌더링하거나 홈 페이지 또는 위시리스트에 대한 다른 뷰의 링크를 볼 수 있습니다. Compositional IT 블로그에서 Fable에 대해 더 많이 읽을 수 있습니다 .
보기 (모델 : 모델)를 보자 dispatch =
div [centerStyle "row"] [
viewLink 홈 "홈"
if model.User <> None
yield viewLink Page.WishList "위시리스트"
if model.User = None then then
viewLink 로그인 "로그인"
그밖에
yield buttonLink "logout"(fun _ -> dispatch Logout) [str "로그 아웃"]
]
Elmish for F #은 MVU (Model View Update) 아키텍처를 사용하여 F # 및 브라우저로 가져옵니다. Elmish가 Compositional IT 블로그에서도 제공하는 가치에 대한 좋은 분석이 있습니다.
Suave는 자체 플랫폼 웹 서버입니다. 여기에 Suave의 Hello World가 있습니다.
Suave
startWebServer defaultConfig (성공 .OK "Hello World!")를 엽니 다 .
Suave는 잠시 동안 주변에 있었고 항상 좋아졌습니다. 나는 2015 년에 블로그를 작성하고 Azure에서 실행되도록했습니다. 내 블로그 게시물은 더 이상 모범 사례가 아닙니다. 그것은 저의 스파이크 시도였습니다. 다행스럽게도 그들은 계속 전진하고 개선했습니다 .
샘플 앱에서 Suave가 설정되었습니다. HTTP 동사와 URL 경로를 라우팅하는 방법을 확인하십시오.
하자 serverConfig =
{defaultConfig with
logger = Targets.create LogLevel.Debug [| "ServerCode"; "서버"|
homeFolder = 일부 clientPath
bindings = [HttpBinding.create HTTP (IPAddress.Parse "0.0.0.0") port]}
let app =
[
GET> => 선택 [
path "/"> => Files.browseFileHome "index.html"
pathRegex @ "/ (public | js | css | Images) / (. *) \. (css | png | gif | jpg | js | map)"> => Files.browseHome
path "/ api / wishlist /"> => WishList.getWishList loadFromDb]
POST> => [
path "/ api / users / login"> => Auth.login
path "/ api / wishlist /"> => WishList.postWishList saveToDb
]
NOT_FOUND "페이지를 찾을 수 없습니다."
]> => logWithLevelStructured Logging.Info logger logFormatStructured
startWebServer serverConfig 앱
매우 흥미로운 물건! .NET 오픈 소스에는 많은 옵션이 있습니다. 내가있을거야 곧 스택에 팟 캐스트를하고 .
SAFE 스택 시도
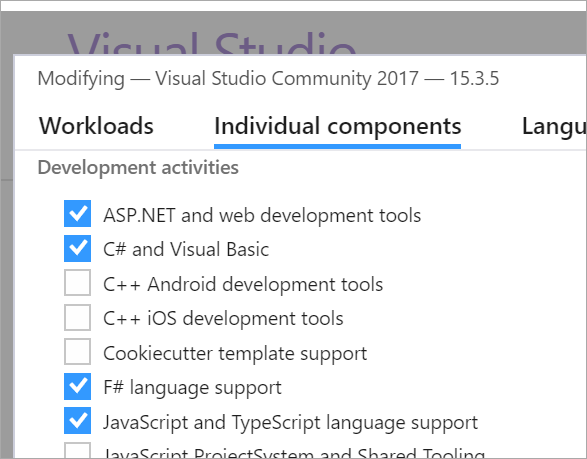
Visual Studio Community 2017을 사용하는 경우 F # 지원이 포함되어 있는지 확인하십시오. 개별 구성 요소 아래에서 다시 확인했습니다. VS2017 설치 프로그램을 여러 번 실행하고 중단없이 물건을 추가 및 제거 할 수 있으므로 걱정하지 마십시오. 다른 버전의 VS를 사용하는 경우 여기에서 http://fsharp.org/use/windows/ 를 확인 하여 컴퓨터에 적합한 다운로드를 받으십시오. Visual Studio 코드를 사용하는 경우 코드 용 Ionide F # 플러그인이 필요 합니다.

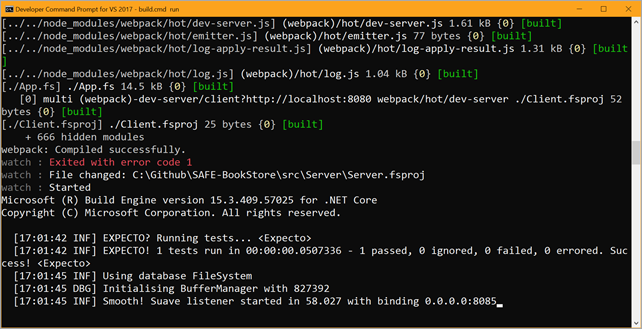
노드 와 원사를 설치 하고 나면 샘플 앱 을 시험해보고 "빌드 실행"으로 로컬에서 실행되도록했습니다. DotNetWatcher를 사용하므로 백그라운드에서 계속 실행하고 코드에서 작업하면 다시 컴파일되고 다시 시작됩니다.

전체 "SAFE"스택 데모 웹 사이트는 http://fable-suave.azurewebsites.net (login test / test /)에 있으며 여기에 app의 모든 소스 코드가 있습니다 : https://github.com/SAFE- Stack / SAFE-BookStore .